Hi Developers,
We can able to send values from php to javascript using php coding without submit the form using submit button.
I think most of you are having knowledge to send values from php to javascript but i am posting for new buddies & myself
1)Create a New PHP page(sample.php) and Copy & Paste it.
echo "Hello ";
echo "
";
echo "Hello ";
echo "
";
echo "Hello ";
And ADD SCRIPT TAGS
function test(url) {
var chk = confirm ("Can i proceed?");
if(chk){
location.href=url;
}else{
alert('oooppppppppps');
}
}
Close SCRIPT TAGS.
2)Create a other New PHP page(test.php) and Copy & Paste it.
echo $_GET['id'];
Execute the code in the browser that php values are passed to javascript :)
Example Application:
Basic functionality for any appication in website i.e Delete a record in the database.
Gud Luck :)
Friday, July 2, 2010
Friday, June 25, 2010
Display a Triangle format Numbers using PHP code
Hi All,
Program to Display following using php code:
1
2 3
4 5 6
7 8 9 10
11 12 13 14 15
CODE:
Start php here
$k=1;
for($i=0;$i<5;$i++){
for($j=0;$j<=$i;$j++){
echo $k." ";
$k++;
}
echo "
";
}
End php tag
Check out the output...
All d best
Program to Display following using php code:
1
2 3
4 5 6
7 8 9 10
11 12 13 14 15
CODE:
Start php here
$k=1;
for($i=0;$i<5;$i++){
for($j=0;$j<=$i;$j++){
echo $k." ";
$k++;
}
echo "
";
}
End php tag
Check out the output...
All d best
Thursday, June 24, 2010
CKEDITOR configuration to change Default settings
Hi All,
I need to modify a default setting in CKEDITOR for changing paragraph format in the editor to except "DIV" tags.
So i googled & worked on the configuration of CKEDITOR,finally i got a file i.e "ckeditor.js" located (ckeditor/ckeditor.js) and
Default Setting
enterMode:1
We need to modify
enterMode:3
Now check ur output i will set to "Normal(div)" format.
All d Best
I need to modify a default setting in CKEDITOR for changing paragraph format in the editor to except "DIV" tags.
So i googled & worked on the configuration of CKEDITOR,finally i got a file i.e "ckeditor.js" located (ckeditor/ckeditor.js) and
Default Setting
enterMode:1
We need to modify
enterMode:3
Now check ur output i will set to "Normal(div)" format.
All d Best
Monday, June 14, 2010
Validation for Radio Button in Javascript
Hi Programmers,
I just faced little difficult to validate radio box element using java script but i think most of the developer had done lot of script on radio box validation.
For my sake i am posting blog on validation on radio box.
function valButton(btn) {
var cnt = -1;
for (var i=btn.length-1; i > -1; i--) {
if (btn[i].checked) {cnt = i; i = -1;}
}
if (cnt > -1) return btn[cnt].value;
else return null;
}
function valForm(form) {
var btn = valButton(form.group1);
if (btn == null) alert('No radio button selected');
else alert('Button value ' + btn + ' selected');
}
I just faced little difficult to validate radio box element using java script but i think most of the developer had done lot of script on radio box validation.
For my sake i am posting blog on validation on radio box.
function valButton(btn) {
var cnt = -1;
for (var i=btn.length-1; i > -1; i--) {
if (btn[i].checked) {cnt = i; i = -1;}
}
if (cnt > -1) return btn[cnt].value;
else return null;
}
function valForm(form) {
var btn = valButton(form.group1);
if (btn == null) alert('No radio button selected');
else alert('Button value ' + btn + ' selected');
}
Friday, May 28, 2010
Module Positons in Joomla in 1.0 and 1.5
How to create New positions in joomla:
Joomla 1.0.X version:
In joomla 1.0.X versions we will create the new module positions like this
go to site->template manager->module position
in that create new module position and save it by clicking the save button on the top right of the screen
Now your new module position is published.
then go to the content->section manager. create a new section by clicking the new button on the top right of the screen. and save it.
then go to the content->category manager. create a new category by clicking the new button on the top right of the screen. and save it.
For example i have created a section “test” and created a category “test”, then in order to create a content
go to content->content by section->test->test items
in that click the new button on the top right create the name of your content and section and category.
Then in the content area write these lines to publish your module in the desired page.
{mosloadposition MODULE}
this “MODULE “ is the position name you have created in moduleposition.
Go to module manager and select your module and give the position as “MODULE”
So that your module that was created by you or the installed module will be displayed in the desired page and location.
Joomla 1.5.X version:
In joomla 1.5.X versions we will create new module position like this
Install the module and copy the module by selecting the module and clicking the copy button on the top right corner of the screen.
then the copy module name will be "copy of module"
click on the "copy of module" change the module name and there is a column called position dropdown box will be there.
Generally we need to select the position from the dropdown box. But in this case it is an editable box even though it is a dropdown.
Give the name of the new position that should not be there in the dropdown. and enable it..
Now the new position name is let us say "MODULE"
i want to publish this module in my article page..
Go to the content->section manager. create a new section by clicking the new button on the top right of the screen. and save it.
then go to the content->category manager. create a new category by clicking the new button on the top right of the screen. and save it.
For eample i have created a section test and created a category test.then in order to go to content.
Go to Content->article manager. create a new article by clicking the new button on the top right corner of the screen.
give the name of the article and section and category.
write these lines where ever you want the module to be published on the page
{loadposition MODULE} MODULE is the name of the new module position.
Troubleshooting for joomla 1.5.X:
if the module is not shown on the desired page. check the plugin like this
Go to extensions->plugin manager. in that check whether Content - Load Module is published or not...,
If it is not published publish by clicking the 'x' mark in the enable column.
Once it is published then click on Content - Load Module. change the plug-in parameters.
In plug-in parameters there will be style dropdown..., click on the dropdown and select "No Wrapping(raw output)".
Blog by Satish M
Joomla 1.0.X version:
In joomla 1.0.X versions we will create the new module positions like this
go to site->template manager->module position
in that create new module position and save it by clicking the save button on the top right of the screen
Now your new module position is published.
then go to the content->section manager. create a new section by clicking the new button on the top right of the screen. and save it.
then go to the content->category manager. create a new category by clicking the new button on the top right of the screen. and save it.
For example i have created a section “test” and created a category “test”, then in order to create a content
go to content->content by section->test->test items
in that click the new button on the top right create the name of your content and section and category.
Then in the content area write these lines to publish your module in the desired page.
{mosloadposition MODULE}
this “MODULE “ is the position name you have created in moduleposition.
Go to module manager and select your module and give the position as “MODULE”
So that your module that was created by you or the installed module will be displayed in the desired page and location.
Joomla 1.5.X version:
In joomla 1.5.X versions we will create new module position like this
Install the module and copy the module by selecting the module and clicking the copy button on the top right corner of the screen.
then the copy module name will be "copy of module"
click on the "copy of module" change the module name and there is a column called position dropdown box will be there.
Generally we need to select the position from the dropdown box. But in this case it is an editable box even though it is a dropdown.
Give the name of the new position that should not be there in the dropdown. and enable it..
Now the new position name is let us say "MODULE"
i want to publish this module in my article page..
Go to the content->section manager. create a new section by clicking the new button on the top right of the screen. and save it.
then go to the content->category manager. create a new category by clicking the new button on the top right of the screen. and save it.
For eample i have created a section test and created a category test.then in order to go to content.
Go to Content->article manager. create a new article by clicking the new button on the top right corner of the screen.
give the name of the article and section and category.
write these lines where ever you want the module to be published on the page
{loadposition MODULE} MODULE is the name of the new module position.
Troubleshooting for joomla 1.5.X:
if the module is not shown on the desired page. check the plugin like this
Go to extensions->plugin manager. in that check whether Content - Load Module is published or not...,
If it is not published publish by clicking the 'x' mark in the enable column.
Once it is published then click on Content - Load Module. change the plug-in parameters.
In plug-in parameters there will be style dropdown..., click on the dropdown and select "No Wrapping(raw output)".
Blog by Satish M
Monday, May 24, 2010
Generate PDF using html2pdf Zip.
Hi Developer,
I got a requirement to generate pdf using php... Luckily with the help of my Innocent Boy i finished the task & posting blog to all.
Generating PDF:
There are many pdf libraries which can be used to generate pdf files.
Here I have used html2fpdf which internally uses fpdf library to convert html to pdf. We will add header and footer to the generated pdf also.
A sample project can be downloaded here http://www.macronimous.com/resources/html2pdf_sample.zip
First Let us generate basic pdf file.
Please find the index.php file in the extracted zip.
require('html2fpdf.php');
$pdf=new HTML2FPDF();
$pdf->AddPage();
$html = “Your HTML HERE”;
$output=($html);
$pdf->WriteHTML($output);
$pdf->Output("sample.pdf");
header("Content-type: application/pdf");
header("Content-Disposition: attachment; filename=download.pdf");
readFile("sample.pdf");
?>
Above sample code will generate a pdf with text “Your HTML HERE” and prompt user to download the generated pdf.
To add header and footer you can use already available functions.They are called automatically. They already exist in the FPDF class but do nothing, therefore we have to extend the class and override them.
require('html2fpdf.php');
class PDF extends HTML2FPDF
{
function Header()
{
$this->Image('header.gif',10,8);
}
function Footer()
{
$this->Image('ourpeople.jpg',10,250,33);
}
}
$pdf=new PDF();
$pdf->AddPage();
$html = “Your HTML HERE”;
$output=($html);
$pdf->WriteHTML($output);
$pdf->Output("sample.pdf");
header("Content-type: application/pdf");
header("Content-Disposition: attachment; filename=download.pdf");
readFile("sample.pdf");
?>
Now header and footer will be added to the generated pdf.
There are lot more functions in FPDF and we cannot cover all those.
To learn FPDF, please browse http://www.fpdf.org.
NOTE : GIF image solution
I think you face problem while using gif image in the pdf generation.so to avoid use link
http://code.google.com/p/html2pdf/issues/detail?id=2#c5 and download the gif.php and replace gif.php in html2pdf directory.
Gud Luck Developers.
I got a requirement to generate pdf using php... Luckily with the help of my Innocent Boy i finished the task & posting blog to all.
Generating PDF:
There are many pdf libraries which can be used to generate pdf files.
Here I have used html2fpdf which internally uses fpdf library to convert html to pdf. We will add header and footer to the generated pdf also.
A sample project can be downloaded here http://www.macronimous.com/resources/html2pdf_sample.zip
First Let us generate basic pdf file.
Please find the index.php file in the extracted zip.
require('html2fpdf.php');
$pdf=new HTML2FPDF();
$pdf->AddPage();
$html = “Your HTML HERE”;
$output=($html);
$pdf->WriteHTML($output);
$pdf->Output("sample.pdf");
header("Content-type: application/pdf");
header("Content-Disposition: attachment; filename=download.pdf");
readFile("sample.pdf");
?>
Above sample code will generate a pdf with text “Your HTML HERE” and prompt user to download the generated pdf.
To add header and footer you can use already available functions.They are called automatically. They already exist in the FPDF class but do nothing, therefore we have to extend the class and override them.
require('html2fpdf.php');
class PDF extends HTML2FPDF
{
function Header()
{
$this->Image('header.gif',10,8);
}
function Footer()
{
$this->Image('ourpeople.jpg',10,250,33);
}
}
$pdf=new PDF();
$pdf->AddPage();
$html = “Your HTML HERE”;
$output=($html);
$pdf->WriteHTML($output);
$pdf->Output("sample.pdf");
header("Content-type: application/pdf");
header("Content-Disposition: attachment; filename=download.pdf");
readFile("sample.pdf");
?>
Now header and footer will be added to the generated pdf.
There are lot more functions in FPDF and we cannot cover all those.
To learn FPDF, please browse http://www.fpdf.org.
NOTE : GIF image solution
I think you face problem while using gif image in the pdf generation.so to avoid use link
http://code.google.com/p/html2pdf/issues/detail?id=2#c5 and download the gif.php and replace gif.php in html2pdf directory.
Gud Luck Developers.
Sunday, May 16, 2010
Working on CustomPage Module in Drupal 6.x
Custom Page:
Custom Page is an advanced theming tool, allowing developers to easily create pages with custom templates and maintain full control over the output.
This module can be downloaded from http://drupal.org/project/custompage.
Once, downloading is done extract and place in your modules folder.
To add a custom page go to Administration > Site building > Custom pages
List of available templates will be listed here. As we did not add any yet, none will be seen.

Click on 'Add a custom page or block', below screen will be seen.

Note: If above screen is not seen, make sure 'Custom Page Admin UI' module is enabled which is bundled with this module.
Type in the Title, URL path and Key attributes for a custom page. "Key" is the name of a template file which you want to assign. For example, if 'test' is given as key and 'test' is given in URL Path, Now when link 'test' is being accessed from site, it looks for test.tpl.php file for the template.
You can disable a page/block during development by unchecking the check box. Only users with 'administer custompage' permission can access the page when it is disabled.
Once you are done with filing in the fields, click on 'Add Component' button. Now page is created succesfully.
Next, we need to create the template file which was given while creating page. In our example key is 'test' so create 'test.tpl.php' in your current themes folder. Components now need to be inserted into the template file.
A node can be inserted into the page using
print custompage_node_tile( $key, $type = '', $teaser_only = FALSE );
where $key can be a node's node id (nid), in which case $type parameter is ignored, or it can be node's title, in which case the node_type needs to be indicated in the second $type parameter. You can insert just a teaser part of the node by passing $teaser_only = TRUE
Similarly views, webforms, Regions, menus can be inserted to the template and theming can be done to make it display as per your wish.
I have added a node with node id '3' by giving
print custompage_node_tile(3, $type = '', $teaser_only = FALSE ); A page with node id 3 is already available in my site.
Clear cache and access the URL 'test'. You can see the content part replaced with the content in the page with node id '3'.

In this way custom pages can be created with already available nodes, views, menus etc with custom theme.
For furthur information http://drupal.org/node/286219 can be accessed.
We help my innocent i'm able to post the article on custom page module in drupal.
Custom Page is an advanced theming tool, allowing developers to easily create pages with custom templates and maintain full control over the output.
This module can be downloaded from http://drupal.org/project/custompage.
Once, downloading is done extract and place in your modules folder.
To add a custom page go to Administration > Site building > Custom pages
List of available templates will be listed here. As we did not add any yet, none will be seen.

Click on 'Add a custom page or block', below screen will be seen.

Note: If above screen is not seen, make sure 'Custom Page Admin UI' module is enabled which is bundled with this module.
Type in the Title, URL path and Key attributes for a custom page. "Key" is the name of a template file which you want to assign. For example, if 'test' is given as key and 'test' is given in URL Path, Now when link 'test' is being accessed from site, it looks for test.tpl.php file for the template.
You can disable a page/block during development by unchecking the check box. Only users with 'administer custompage' permission can access the page when it is disabled.
Once you are done with filing in the fields, click on 'Add Component' button. Now page is created succesfully.
Next, we need to create the template file which was given while creating page. In our example key is 'test' so create 'test.tpl.php' in your current themes folder. Components now need to be inserted into the template file.
A node can be inserted into the page using
print custompage_node_tile( $key, $type = '', $teaser_only = FALSE );
where $key can be a node's node id (nid), in which case $type parameter is ignored, or it can be node's title, in which case the node_type needs to be indicated in the second $type parameter. You can insert just a teaser part of the node by passing $teaser_only = TRUE
Similarly views, webforms, Regions, menus can be inserted to the template and theming can be done to make it display as per your wish.
I have added a node with node id '3' by giving
print custompage_node_tile(3, $type = '', $teaser_only = FALSE ); A page with node id 3 is already available in my site.
Clear cache and access the URL 'test'. You can see the content part replaced with the content in the page with node id '3'.

In this way custom pages can be created with already available nodes, views, menus etc with custom theme.
For furthur information http://drupal.org/node/286219 can be accessed.
We help my innocent i'm able to post the article on custom page module in drupal.
Friday, April 30, 2010
Include javascript in windows application in N2CMS
Hi Techies,
I google lot of forums ,blogs etc....but i did not find any solution for include javascript file in N2CMS frame work i.e DOTNET
So i finally got any idea with the help of my colleague and placed js file at the bottom of the window form page in N2CMS files or any windows form page.
Finally we will include js file & javascript function will fires...
gud luck all
I google lot of forums ,blogs etc....but i did not find any solution for include javascript file in N2CMS frame work i.e DOTNET
So i finally got any idea with the help of my colleague and placed js file at the bottom of the window form page in N2CMS files or any windows form page.
Finally we will include js file & javascript function will fires...
gud luck all
Monday, March 22, 2010
Thursday, March 11, 2010
Install Drupal with XAMPP in Ubuntu
Hi New Buddies/Developer,
I'm assuming that you already install xampp in ubuntu machine,if not please install xampp in ubuntu machine by following link
Requirments to Install Drupal
1) Please download latest drupal tar from drupal.org
Note I am considering drupal-6.12.tar.gz here,so you can change to latest version.
Install Drupal
Let’s install Drupal by extracting its content to “opt/lampp/htdocs”:
1. Locate the file drupal-6.12.tar.gz.
2. If it’s not on your Desktop, move the file there.
3. Open the Terminal, enter the following command:
sudo tar xvfz Desktop/drupal-6.12.tar.gz -C /opt/lampp/htdocs
1. Let’s rename “drupal-6.12″ folder to a cleaner name, “drupal”.
2. Enter the following command:
sudo mv /opt/lampp/htdocs/drupal-6.12 /opt/lampp/htdocs/drupal
Test Drupal
Okay, we can now verify whether Drupal has installed correctly:
1. Open your web broswer.
2. Enter the following address:
http://localhost/drupal
You should see this page:

Drupal Setup
Create a Database
In this section, we create a new database for Drupal to store data:
1. Open your web browser.
2. Enter the following address:
http://localhost/phpmyadmin/
1. In the Create new database text box, type in a name for your database (I named mine “creativebushido”.)
2. Click the Create button.
Configure Drupal
Having completed the installation of XAMPP, Drupal, and a brand spanking new database, we can finally go ahead and configure Drupal:
1. Open your web browser.
2. Enter the following address:
http://localhost/drupal
1. Click the Install Drupal in English link.
2. You will be likely to ecounter the following page:

Don’t fret! First, we make a copy of default.settings.php and rename it to settings.php.
1. Open the Terminal, enter the following command:
sudo cp /opt/lampp/htdocs/drupal/sites/default/default.settings.php /opt/lampp/htdocs/drupal/sites/default/settings.php
Next, we need to grant permissions to the settings.php file so that it’s writeable:
1. Enter the following command (press Enter after each line):
cd /opt/lampp/htdocs/drupal/sites
sudo chmod a+w default
sudo chmod a+w default/settings.php
That should have solved all the problems! Okay, now you should be able to see the Database configuration page in your browser:

Notice that I have entered a name for my database, the same name I’d used earlier. Make sure you do the same.
Once you clicked the Save and continue button on the Set up database page, you will be directed to the Configure site page, like the picture below:

For security purposes, it tells you to remove write permissions to the settings.php file. Let’s do that:
1. Open the Terminal, enter the following command:
sudo chmod a-w /opt/lampp/htdocs/drupal/sites/default/settings.php
Finally! You are now ready to enter some important informations for your new web site.
Fill out the the required information for the Site information and Administration account sections. Make sure you remember the username and password you’ve entered!

Once all the informations are filled out, click the Save and continue button.
Voila! Give yourself a pat on the back! You have just completed installing Drupal on your computer!

I hope this has been useful. If you have any technical issues, Please feel free to post your error to me.
I'm glad to creativebushido.wordpress.com blogs for to post this blog :)
I'm assuming that you already install xampp in ubuntu machine,if not please install xampp in ubuntu machine by following link
Requirments to Install Drupal
1) Please download latest drupal tar from drupal.org
Note I am considering drupal-6.12.tar.gz here,so you can change to latest version.
Install Drupal
Let’s install Drupal by extracting its content to “opt/lampp/htdocs”:
1. Locate the file drupal-6.12.tar.gz.
2. If it’s not on your Desktop, move the file there.
3. Open the Terminal, enter the following command:
sudo tar xvfz Desktop/drupal-6.12.tar.gz -C /opt/lampp/htdocs
1. Let’s rename “drupal-6.12″ folder to a cleaner name, “drupal”.
2. Enter the following command:
sudo mv /opt/lampp/htdocs/drupal-6.12 /opt/lampp/htdocs/drupal
Test Drupal
Okay, we can now verify whether Drupal has installed correctly:
1. Open your web broswer.
2. Enter the following address:
http://localhost/drupal
You should see this page:

Drupal Setup
Create a Database
In this section, we create a new database for Drupal to store data:
1. Open your web browser.
2. Enter the following address:
http://localhost/phpmyadmin/
1. In the Create new database text box, type in a name for your database (I named mine “creativebushido”.)
2. Click the Create button.
Configure Drupal
Having completed the installation of XAMPP, Drupal, and a brand spanking new database, we can finally go ahead and configure Drupal:
1. Open your web browser.
2. Enter the following address:
http://localhost/drupal
1. Click the Install Drupal in English link.
2. You will be likely to ecounter the following page:

Don’t fret! First, we make a copy of default.settings.php and rename it to settings.php.
1. Open the Terminal, enter the following command:
sudo cp /opt/lampp/htdocs/drupal/sites/default/default.settings.php /opt/lampp/htdocs/drupal/sites/default/settings.php
Next, we need to grant permissions to the settings.php file so that it’s writeable:
1. Enter the following command (press Enter after each line):
cd /opt/lampp/htdocs/drupal/sites
sudo chmod a+w default
sudo chmod a+w default/settings.php
That should have solved all the problems! Okay, now you should be able to see the Database configuration page in your browser:

Notice that I have entered a name for my database, the same name I’d used earlier. Make sure you do the same.
Once you clicked the Save and continue button on the Set up database page, you will be directed to the Configure site page, like the picture below:

For security purposes, it tells you to remove write permissions to the settings.php file. Let’s do that:
1. Open the Terminal, enter the following command:
sudo chmod a-w /opt/lampp/htdocs/drupal/sites/default/settings.php
Finally! You are now ready to enter some important informations for your new web site.
Fill out the the required information for the Site information and Administration account sections. Make sure you remember the username and password you’ve entered!

Once all the informations are filled out, click the Save and continue button.
Voila! Give yourself a pat on the back! You have just completed installing Drupal on your computer!

I hope this has been useful. If you have any technical issues, Please feel free to post your error to me.
I'm glad to creativebushido.wordpress.com blogs for to post this blog :)
Wednesday, March 10, 2010
Deprecate function Problem for Drupal/Joomla in PHP 5.3.x
Hi Developers,
I googled or searched a lot of forums and website to resolve the issue Deprecate Function error when installing Drupal CMS in PHP 5.3.x version but finally a got a forum i.e Click it
Solution Type 1:
Deprecate warning while installing Drupal framework in php 5.3 version.
If you prefer to keep PHP 5.3, you can always suppress the errors. In Drupal's includes/common.inc, find line 620(nearly).
It should be listed as:
if ($errno & (E_ALL ^ E_NOTICE ^ E_DEPRECATED)) {
Replace this line with:
if ($errno & (E_ALL & ~E_NOTICE & ~E_DEPRECATED)) {
After doing above change in include/common.inc drupal folder,check the installing drupal, if you get again error then you need to Change in php.ini file also
It should be listed as:
error_reporting=E_ALL | E_STRICT | E_DEPRICATED
Replace this line with:
error_reporting=E_ALL & ~E_DEPRICATED & ~E_STRICT
After finishing above change in php.ini,Please Restart your Webserver and Check the installation of drupal.
Note that every time you update Drupal you'll have to manually make this change until they finally patch them to deal properly with php 5.3
Solution Type 2:
Note :If you Still get Deprecate Error after changing all above setting, while Installing Drupal in PHP 5.3.x.
I got solution by My Colleague(Innocent )
Remove all above changes and modify following Line no 902 in includes/file.inc in drupal it resolve the deprecate error.
It should be listed as:
elseif ($depth >= $min_depth && ereg($mask, $file)) {
Replace this line with:
elseif ($depth >= $min_depth && @ereg($mask, $file)) {
I googled or searched a lot of forums and website to resolve the issue Deprecate Function error when installing Drupal CMS in PHP 5.3.x version but finally a got a forum i.e Click it
Solution Type 1:
Deprecate warning while installing Drupal framework in php 5.3 version.
If you prefer to keep PHP 5.3, you can always suppress the errors. In Drupal's includes/common.inc, find line 620(nearly).
It should be listed as:
if ($errno & (E_ALL ^ E_NOTICE ^ E_DEPRECATED)) {
Replace this line with:
if ($errno & (E_ALL & ~E_NOTICE & ~E_DEPRECATED)) {
After doing above change in include/common.inc drupal folder,check the installing drupal, if you get again error then you need to Change in php.ini file also
It should be listed as:
error_reporting=E_ALL | E_STRICT | E_DEPRICATED
Replace this line with:
error_reporting=E_ALL & ~E_DEPRICATED & ~E_STRICT
After finishing above change in php.ini,Please Restart your Webserver and Check the installation of drupal.
Note that every time you update Drupal you'll have to manually make this change until they finally patch them to deal properly with php 5.3
Solution Type 2:
Note :If you Still get Deprecate Error after changing all above setting, while Installing Drupal in PHP 5.3.x.
I got solution by My Colleague(Innocent )
Remove all above changes and modify following Line no 902 in includes/file.inc in drupal it resolve the deprecate error.
It should be listed as:
elseif ($depth >= $min_depth && ereg($mask, $file)) {
Replace this line with:
elseif ($depth >= $min_depth && @ereg($mask, $file)) {
Friday, March 5, 2010
Basic Ubuntu OS Command for Working PHP application
Start Up:
When i started working on the ubuntu machine(i.e march 2nd 2010) i am little scared & tensed..but now it seems cool & great... :)
Now i am not providing all command which ubuntu support.
New Buddies like me want to work on ubuntu machine similary to windows machine.
My Problems on Ubuntu & Solution:
Note :When you logged into ubuntu machine your not root user to the machine so you use SUDO command to perform operations(read/write/create/execute).
1)Unable to find terminal?
Ans: Click on Application->system tools->terminal
2)Unable to minimize all windows opened using keyboard?
Ans: Press ctrl+alt+d keys
3)Navigation of windows using keyboard?
Ans: Press alt+Tab keys
4)Unable to create (php,html,js)files etc using vi command in terminal?
Ans: Use Text Editor for create/write/read files and to enable highlighting code in the Text Editor,first open Text Editor and click on the edit menu ->perferences->enable php code
5)Configuration xampp server??
Ans:
XAMPP for Linux Download – http://www.apachefriends.org/en/xampp-linux.html
Pre-Installation
By now, you should have already downloaded the following file:
1. xampp-linux-1.7.1.tar.gz
Note: Unless you know what you’re doing, it’s recommended that you’re using the same files to avoid any confusion. If, for example, when newer versions are released, simply type in the correct file name when installing in the “Install XAMPP”.
Now, this tutorial is done on a Linux system (Ubuntu), not Windows. Remember earlier when I told you the tools I’d use are all free? Well, Ubuntu is an excellent alternative operating system to Windows! Give it a try, you may like it!
Install XAMPP
We install XAMPP by extracting its content to a folder named “opt”:
1. Locate the file xampp-linux-1.7.1.tar.gz you’ve just downloaded.
2. If it’s not on your Desktop, move the file there use cd ~ command Press enter.
3. Open the Terminal, enter the following command:
sudo tar xvfz Desktop/xampp-linux-1.7.1.tar.gz -C /opt
Start XAMPP
You installed XAMPP in the previous section, now it’s time to start it:
1. Open the Terminal, enter the following command:
sudo /opt/lampp/lampp start
You should see the following lines in the terminal if everything is done correctly:
XAMPP: Starting Apache with SSL (and PHP5)…
XAMPP: Starting MySQL…
XAMPP: Starting ProFTPD…
XAMPP for Linux started.
Test XAMPP
Okay, so how do you know if XAMPP is currently active?
1. Open your favourite web broswer.
2. Enter the following address:
http://localhost.
It will open XAMPP Start Up Page.
Ans:
6)Mail Configuration in Ubuntu?
Ans:Install sendmail server in ubuntu machine
7)Execution php files in the XAMPP?
Ans:Use following commands:
[username@localhost ~]$cd / press enter
[username@localhost ~]$cd /opt/lampp/htdocs/ press enter
[username@localhost ~]$sudo mkdir examples press enter
[username@localhost ~]$sudo chmod 777 examples press enter
Now Go to filesystem (root/opt/lampp/htdocs/examples) and create php file(i.e test.php) in the folder.
Next Step:
browser the link http://localhost/examples/test.php
When i started working on the ubuntu machine(i.e march 2nd 2010) i am little scared & tensed..but now it seems cool & great... :)
Now i am not providing all command which ubuntu support.
New Buddies like me want to work on ubuntu machine similary to windows machine.
My Problems on Ubuntu & Solution:
Note :When you logged into ubuntu machine your not root user to the machine so you use SUDO command to perform operations(read/write/create/execute).
1)Unable to find terminal?
Ans: Click on Application->system tools->terminal
2)Unable to minimize all windows opened using keyboard?
Ans: Press ctrl+alt+d keys
3)Navigation of windows using keyboard?
Ans: Press alt+Tab keys
4)Unable to create (php,html,js)files etc using vi command in terminal?
Ans: Use Text Editor for create/write/read files and to enable highlighting code in the Text Editor,first open Text Editor and click on the edit menu ->perferences->enable php code
5)Configuration xampp server??
Ans:
XAMPP for Linux Download – http://www.apachefriends.org/en/xampp-linux.html
Pre-Installation
By now, you should have already downloaded the following file:
1. xampp-linux-1.7.1.tar.gz
Note: Unless you know what you’re doing, it’s recommended that you’re using the same files to avoid any confusion. If, for example, when newer versions are released, simply type in the correct file name when installing in the “Install XAMPP”.
Now, this tutorial is done on a Linux system (Ubuntu), not Windows. Remember earlier when I told you the tools I’d use are all free? Well, Ubuntu is an excellent alternative operating system to Windows! Give it a try, you may like it!
Install XAMPP
We install XAMPP by extracting its content to a folder named “opt”:
1. Locate the file xampp-linux-1.7.1.tar.gz you’ve just downloaded.
2. If it’s not on your Desktop, move the file there use cd ~ command Press enter.
3. Open the Terminal, enter the following command:
sudo tar xvfz Desktop/xampp-linux-1.7.1.tar.gz -C /opt
Start XAMPP
You installed XAMPP in the previous section, now it’s time to start it:
1. Open the Terminal, enter the following command:
sudo /opt/lampp/lampp start
You should see the following lines in the terminal if everything is done correctly:
XAMPP: Starting Apache with SSL (and PHP5)…
XAMPP: Starting MySQL…
XAMPP: Starting ProFTPD…
XAMPP for Linux started.
Test XAMPP
Okay, so how do you know if XAMPP is currently active?
1. Open your favourite web broswer.
2. Enter the following address:
http://localhost.
It will open XAMPP Start Up Page.
Ans:
6)Mail Configuration in Ubuntu?
Ans:Install sendmail server in ubuntu machine
7)Execution php files in the XAMPP?
Ans:Use following commands:
[username@localhost ~]$cd / press enter
[username@localhost ~]$cd /opt/lampp/htdocs/ press enter
[username@localhost ~]$sudo mkdir examples press enter
[username@localhost ~]$sudo chmod 777 examples press enter
Now Go to filesystem (root/opt/lampp/htdocs/examples) and create php file(i.e test.php) in the folder.
Next Step:
browser the link http://localhost/examples/test.php
Thursday, January 21, 2010
Sending Mail using IIS server with PHP
Using mail() function to send email from IIS server:
This is url Read it
This is url Read it
Wednesday, January 20, 2010
Installation PHP&MYSQL in IIS SERVER
TUTORIAL: PHP Application runs on IIS SERVER
There are 3 steps to Configure php,mysql,iis server in windows xp.
Step 1:
Enable IIS Server:
a)If you don't install iis server in windows xp then goto start->settings->controlpanel->Add or Remove Programs->Add/Remove Windows Component and
enable Internet Information Services(IIS) checkbox and proceed installation(need I386 folder in windows xp to complete installation).
b)After successful installation,open IE browser and click http://localhost it will display startup page of iis server.
This is completes IIS server Configuration in Windows.
Step 2:
Configuration PHP in IIS Server:
a)Download latest php zip from this url and extract the zip and place in temporary like (C:\php).
b)Copy php-ini-recommended file and rename to php.ini place it in c:\WINDOWS folder,if php.ini is presented means please take backup and overwrite the file.
c)Make the change extension_dir = "C:\php\ext" in php.ini file.
d)Configure IIS DLL for executing php on iis server.
Do Following thing:--
Start>control panel>administrative tools>Internet Information Service Expand the + buttons on the left side area if any and Right click the label saying default web site. You will get a list of items in the menu and then go to properties section.



Now you can execute PHP code using IIS webserver
Create a file info.php in C:\Inetpub\wwwroot with following code
phpinfo();
?>
Now execute the info.php file in browser using http://localhost/info.php ,then you will observe php configuration in the browser.
Note: Currently You cannot execute Mysql commands in php application.
Step 3:
Install Mysql in php
a)Download MYSQL from this url and install by click on the .exe through wizards.
b)Copy libmysql.dll file and place it in c:\WINDOWS\SYSTEM32 folder.
C)Edit php.ini from c:\WINDOWS folder to enable mysql library to php
Remove ; (mark) for this two dll's
extension=php_mysql.dll
extension=php_mysqli.dll
Now you can execute php+mysql application.
Good Luck
There are 3 steps to Configure php,mysql,iis server in windows xp.
Step 1:
Enable IIS Server:
a)If you don't install iis server in windows xp then goto start->settings->controlpanel->Add or Remove Programs->Add/Remove Windows Component and
enable Internet Information Services(IIS) checkbox and proceed installation(need I386 folder in windows xp to complete installation).
b)After successful installation,open IE browser and click http://localhost it will display startup page of iis server.
This is completes IIS server Configuration in Windows.
Step 2:
Configuration PHP in IIS Server:
a)Download latest php zip from this url and extract the zip and place in temporary like (C:\php).
b)Copy php-ini-recommended file and rename to php.ini place it in c:\WINDOWS folder,if php.ini is presented means please take backup and overwrite the file.
c)Make the change extension_dir = "C:\php\ext" in php.ini file.
d)Configure IIS DLL for executing php on iis server.
Do Following thing:--
Start>control panel>administrative tools>Internet Information Service Expand the + buttons on the left side area if any and Right click the label saying default web site. You will get a list of items in the menu and then go to properties section.



Now you can execute PHP code using IIS webserver
Create a file info.php in C:\Inetpub\wwwroot with following code
phpinfo();
?>
Now execute the info.php file in browser using http://localhost/info.php ,then you will observe php configuration in the browser.
Note: Currently You cannot execute Mysql commands in php application.
Step 3:
Install Mysql in php
a)Download MYSQL from this url and install by click on the .exe through wizards.
b)Copy libmysql.dll file and place it in c:\WINDOWS\SYSTEM32 folder.
C)Edit php.ini from c:\WINDOWS folder to enable mysql library to php
Remove ; (mark) for this two dll's
extension=php_mysql.dll
extension=php_mysqli.dll
Now you can execute php+mysql application.
Good Luck
Monday, January 11, 2010
Module Development In Joomla 1.5x
TUTORIAL FOR COMPONENT
This article will discuss about the basic of module development in Joomla! 1. we are going to create a module which will randomly display the comment from guestbook comonent.
Preparation
For the preparation, you can use this insert statement to register your new module to Joomla! database.
INSERT INTO `jos_modules` (`title`, `ordering`, `position`, `published`, `module`, `showtitle`) VALUES
('Comment', 19, 'left', 1, 'mod_comment', 1);
Write The Code
Developing module is simpler than developing component. For the start, you just need one file to store your PHP code. So, create a new folder called mod_comment under modules folder inside your Joomla! root folder.
Then, create a new file inside your new folder and name it mod_comment.php. With this file, we're going to display a random comment from guestbook including the sender name and the sending date.
Run It
Now, open your Joomla! web, you will got a randomize comment displayed on your module. You can refresh your page to see if it works. You can also manage its placement from the Joomla! administration page.
This article will discuss about the basic of module development in Joomla! 1. we are going to create a module which will randomly display the comment from guestbook comonent.
Preparation
For the preparation, you can use this insert statement to register your new module to Joomla! database.
INSERT INTO `jos_modules` (`title`, `ordering`, `position`, `published`, `module`, `showtitle`) VALUES
('Comment', 19, 'left', 1, 'mod_comment', 1);
Write The Code
Developing module is simpler than developing component. For the start, you just need one file to store your PHP code. So, create a new folder called mod_comment under modules folder inside your Joomla! root folder.
Then, create a new file inside your new folder and name it mod_comment.php. With this file, we're going to display a random comment from guestbook including the sender name and the sending date.
Run It
Now, open your Joomla! web, you will got a randomize comment displayed on your module. You can refresh your page to see if it works. You can also manage its placement from the Joomla! administration page.
Tuesday, January 5, 2010
Generate Portal using with PHP+MYSQL in Liferay
Implementation Of Portal in Liferay Using PHP:
According to the Post Number 13 from http://www.liferay.com/web/guest/community/forums/-/message_boards/message/214438;jsessionid=D538D102BA519B77651E1B65235D6A23?_19_threadView=flat
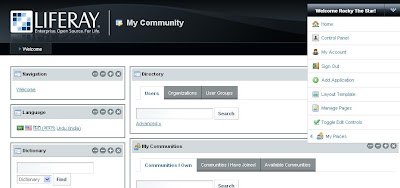
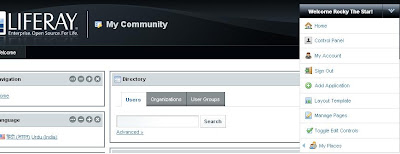
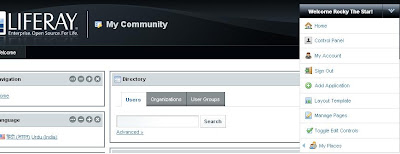
Assuming that you install/configure LIFERAY Portal setup in windows machine and Unable to access administration panel like this

STEPS:
1)Here i am using default php portal i.e sample-php-portlet (location c://liferay-portal-5.2.3\tomcat-5.5.27\webapps\sample-php-portlet)
2)Now add below code the index.php after $_POST[];
-------------------------------------------------
//CONNECTION STRING FOR MYSQL DATABASE:
$dbh = new PDO('java:comp/env/jdbc/MySQLDatabase');
if ($dbh) {
$sql="SELECT *FROM emp WHERE name = '".$usr."'";
foreach ($dbh->query($sql) as $row) {
echo "
";
}
------------------------------------------------------------------------
3)Add Configuration setting at the end
c:\\liferay-portal-5.2.3\tomcat-5.5.27\webapps\sample-php-portlet\WEB-INF\web.xml file
-----------------------------------------------------------------------
DB Connection
jdbc/MySQLDatabase
javax.sql.DataSource
Container
-----------------------------------------------------------------------
4)Add Configuration to map the database to the portal in c:\\liferay-portal-5.2.3\tomcat-5.5.27\webapps\sample-php-portlet\META-INF\context.xml file.
-------------------------------------------------------------------------------
username="root" password="kmipl" driverClassName="com.mysql.jdbc.Driver"
url="jdbc:mysql://localhost:3306/test?useUnicode=true&characterEncoding=UTF-8"/>
-----------------------------------------------------------------------------------
NOTE:
If context.xml is not available means, Please add a context.xml under META-INF with above content.
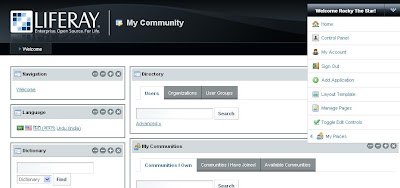
Adding PHP Portal using Liferay Interface.
ADD PHP PORTAL TO LIFERAY SITE

1)Click on the Add Application
2)Select sample-php-portal in the administration section and
3)Click on add link and portal will be enable on the website.
According to the Post Number 13 from http://www.liferay.com/web/guest/community/forums/-/message_boards/message/214438;jsessionid=D538D102BA519B77651E1B65235D6A23?_19_threadView=flat
Assuming that you install/configure LIFERAY Portal setup in windows machine and Unable to access administration panel like this

STEPS:
1)Here i am using default php portal i.e sample-php-portlet (location c://liferay-portal-5.2.3\tomcat-5.5.27\webapps\sample-php-portlet)
2)Now add below code the index.php after $_POST[];
-------------------------------------------------
//CONNECTION STRING FOR MYSQL DATABASE:
$dbh = new PDO('java:comp/env/jdbc/MySQLDatabase');
if ($dbh) {
$sql="SELECT *FROM emp WHERE name = '".$usr."'";
foreach ($dbh->query($sql) as $row) {
echo "
".$row['name'] . "
";
}
------------------------------------------------------------------------
3)Add Configuration setting at the end
c:\\liferay-portal-5.2.3\tomcat-5.5.27\webapps\sample-php-portlet\WEB-INF\web.xml file
-----------------------------------------------------------------------
-----------------------------------------------------------------------
4)Add Configuration to map the database to the portal in c:\\liferay-portal-5.2.3\tomcat-5.5.27\webapps\sample-php-portlet\META-INF\context.xml file.
-------------------------------------------------------------------------------
username="root" password="kmipl" driverClassName="com.mysql.jdbc.Driver"
url="jdbc:mysql://localhost:3306/test?useUnicode=true&characterEncoding=UTF-8"/>
-----------------------------------------------------------------------------------
NOTE:
If context.xml is not available means, Please add a context.xml under META-INF with above content.
Adding PHP Portal using Liferay Interface.
ADD PHP PORTAL TO LIFERAY SITE

1)Click on the Add Application
2)Select sample-php-portal in the administration section and
3)Click on add link and portal will be enable on the website.
Monday, January 4, 2010
Generate Week Date Using Date & Strtotime Function
I published on 2010-01-05 date.
So Output we be as follow :
$current_day = date("N"); //numeric representation of the day of the week : 2 for(Tuesday)
$days_to_friday = 5 - $current_day; // print 3 output
$days_from_monday = $current_day - 1; //print 1 output
$monday = date("Y-m-d", strtotime("- {$days_from_monday} Days"));
$friday = date("Y-m-d", strtotime("+ {$days_to_friday} Days"));
$timestampoffrom = strtotime($monday);
$timestampofto = strtotime($friday);
So Output we be as follow :
$current_day = date("N"); //numeric representation of the day of the week : 2 for(Tuesday)
$days_to_friday = 5 - $current_day; // print 3 output
$days_from_monday = $current_day - 1; //print 1 output
$monday = date("Y-m-d", strtotime("- {$days_from_monday} Days"));
$friday = date("Y-m-d", strtotime("+ {$days_to_friday} Days"));
$timestampoffrom = strtotime($monday);
$timestampofto = strtotime($friday);
Mutlisites Using Drupal6.x
Running multiple sites on a local PC (localhost) from a single codebase, using Windows
REF. http://drupal.org/node/32715
http://drupal.org/node/53705
Here's how to get mutltiple sites working on localhost using Windows XP. NB: This post was originally written for Drupal 4.6.x but has been updated for 6.x so some of the comments below are now obsolete.
Preparation
Assume you're starting with a working D6.x installation, have followed the installation instructions and got the default site up and running. If not, start here http://drupal.org/getting-started/install.
Multi-site setup
OK, to set up multi-sites there are four stages to go through, but it's not difficult:
1. Set up your databases, one for each website
2. Set up each site in Drupal
3. Edit the virtual host settings in Apache
4. Update the Windows hosts file
In the following example we will add a local site"http://testsite1" in addition to the default site. We'll assume Drupal is installed in c:/www (and that your web root is set to c:/www in the apache config file, apache\conf\httpd.conf).
1. Databases
Firstly we will set up a new database for 'testsite1'
1. Use SQLyog and log into your DB server at localhost.
2. Ctrl+D to create a new database. Type a name for your database in the 'create database' textbox ('testsite1' is as good as anything) then click the create button. A new database outline will be added.
3. Repeat for each additional site you want to set up.
2. Drupal
1. Create a new folder /sites/testsite1. i.e. you should now have two folders in your sites folder, default and testsite1.
2. Make sure the folder /sites/default contains an unmodified copy of the file default.settings.php. The installer script will look for this file when installing your new site and the install will fail if it ain't there. If necessary, extract a copy from the drupal install package.
3. Also place a copy default.settings.php in the testsite1 folder and rename it settings.php. Make sure the file is writeable (i.e. the 'read only' attribute is not set) because Drupal will modify this file as part of the installation process.
3. Apache
Important to enable # Virtual hosts in httpd.conf in apache/conf
1. Open the apache config file '\apache\conf\extra\httpd-vhosts.conf'.
2. Scroll to the end of the file, where you will find the virtual hosting setup. Assuming your websites are all located in the folder c:/www then add the following lines (edit the paths as necessary)
NameVirtualHost *:80
DocumentRoot c:/wamp/www/
ServerName localhost
DocumentRoot c:/wamp/www/drupal6
ServerName testsite1
There are lots of other things you can add into your VHost settings - see the Apache documentation.
4. Windows
We now need to tell Windows that the domain 'testsite1' is hosted locally, i.e. not to look on the Internet for it. Open the 'hosts' file with notepad. It can usually be found in c:/windows/system32/drivers/etc
Edit the end of the file to read:
127.0.0.1 localhost
127.0.0.1 testsite1
Save the file.
Apache, again
OK, that's (almost) it. All that is left is to restart the Apache webserver. You could reboot your computer but a better way is to open a command prompt window and type 'net stop apache'. When the service has stopped, restart it using 'net start apache'. If you're using XAMPP then use 'xampp stop' and 'xampp start'.
Now when you open your favourite browser and enter 'http://testsite1' you should see the installation page for your new Drupal site. Enter the database details you created earlier and let the installer script set up the tables for you.
You can add as many sites as you need by following the process above.
Optional additional configuration
Although not essential, here are some things to help keep things tidy in a multi-site setup.
Use a separate files folder for each site
By default, all images and other uploaded files are kept in a single folder. Whilst this works, its a bit messy and better to set up a separate files folder for each site.
• Set up a separate 'files' and 'files/tmp' folders by creating the folders in your sites directory, i.e. sites/testsite1/files and sites/testsite1/files/tmp, sites/testsite2/files, sites/testsite2/files/tmp etc.
• Update the settings for each site by visiting 'admin/file system' and changing the path for the files and temp folders to sites/testsite1/files, sites/testsite1/files/tmp...etc.
Consider the best place to install modules and themes
• If you have modules or themes that you want to share between all sites then store them in sites/all/modules and sites/all/themes respectively.
• If you want them to be available only to one site then store them in sites/testsite1/modules and sites/testsite1/themes (replacing 'testsite1' with your actual site name)
REF. http://drupal.org/node/32715
http://drupal.org/node/53705
Here's how to get mutltiple sites working on localhost using Windows XP. NB: This post was originally written for Drupal 4.6.x but has been updated for 6.x so some of the comments below are now obsolete.
Preparation
Assume you're starting with a working D6.x installation, have followed the installation instructions and got the default site up and running. If not, start here http://drupal.org/getting-started/install.
Multi-site setup
OK, to set up multi-sites there are four stages to go through, but it's not difficult:
1. Set up your databases, one for each website
2. Set up each site in Drupal
3. Edit the virtual host settings in Apache
4. Update the Windows hosts file
In the following example we will add a local site"http://testsite1" in addition to the default site. We'll assume Drupal is installed in c:/www (and that your web root is set to c:/www in the apache config file, apache\conf\httpd.conf).
1. Databases
Firstly we will set up a new database for 'testsite1'
1. Use SQLyog and log into your DB server at localhost.
2. Ctrl+D to create a new database. Type a name for your database in the 'create database' textbox ('testsite1' is as good as anything) then click the create button. A new database outline will be added.
3. Repeat for each additional site you want to set up.
2. Drupal
1. Create a new folder /sites/testsite1. i.e. you should now have two folders in your sites folder, default and testsite1.
2. Make sure the folder /sites/default contains an unmodified copy of the file default.settings.php. The installer script will look for this file when installing your new site and the install will fail if it ain't there. If necessary, extract a copy from the drupal install package.
3. Also place a copy default.settings.php in the testsite1 folder and rename it settings.php. Make sure the file is writeable (i.e. the 'read only' attribute is not set) because Drupal will modify this file as part of the installation process.
3. Apache
Important to enable # Virtual hosts in httpd.conf in apache/conf
1. Open the apache config file '\apache\conf\extra\httpd-vhosts.conf'.
2. Scroll to the end of the file, where you will find the virtual hosting setup. Assuming your websites are all located in the folder c:/www then add the following lines (edit the paths as necessary)
NameVirtualHost *:80
DocumentRoot c:/wamp/www/
ServerName localhost
DocumentRoot c:/wamp/www/drupal6
ServerName testsite1
There are lots of other things you can add into your VHost settings - see the Apache documentation.
4. Windows
We now need to tell Windows that the domain 'testsite1' is hosted locally, i.e. not to look on the Internet for it. Open the 'hosts' file with notepad. It can usually be found in c:/windows/system32/drivers/etc
Edit the end of the file to read:
127.0.0.1 localhost
127.0.0.1 testsite1
Save the file.
Apache, again
OK, that's (almost) it. All that is left is to restart the Apache webserver. You could reboot your computer but a better way is to open a command prompt window and type 'net stop apache'. When the service has stopped, restart it using 'net start apache'. If you're using XAMPP then use 'xampp stop' and 'xampp start'.
Now when you open your favourite browser and enter 'http://testsite1' you should see the installation page for your new Drupal site. Enter the database details you created earlier and let the installer script set up the tables for you.
You can add as many sites as you need by following the process above.
Optional additional configuration
Although not essential, here are some things to help keep things tidy in a multi-site setup.
Use a separate files folder for each site
By default, all images and other uploaded files are kept in a single folder. Whilst this works, its a bit messy and better to set up a separate files folder for each site.
• Set up a separate 'files' and 'files/tmp' folders by creating the folders in your sites directory, i.e. sites/testsite1/files and sites/testsite1/files/tmp, sites/testsite2/files, sites/testsite2/files/tmp etc.
• Update the settings for each site by visiting 'admin/file system' and changing the path for the files and temp folders to sites/testsite1/files, sites/testsite1/files/tmp...etc.
Consider the best place to install modules and themes
• If you have modules or themes that you want to share between all sites then store them in sites/all/modules and sites/all/themes respectively.
• If you want them to be available only to one site then store them in sites/testsite1/modules and sites/testsite1/themes (replacing 'testsite1' with your actual site name)
Saturday, January 2, 2010
Testimonial Functionality Using Drupal6.x
Slide the content in the Block(Without Testimonial module ) using Drupal6.x
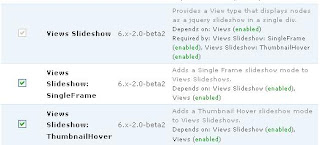
Modules Required
1)cck
2)views
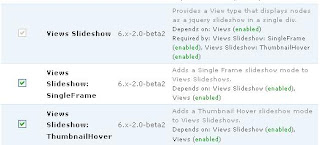
3)views slideshow
Installation
Login as a administer user into the site
Enable the CCK,Views, Views slideshow.
Enable modules in the image also.

Create a testimonial content type from content management section in administer section.
Add content to that content type.
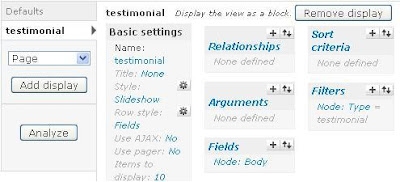
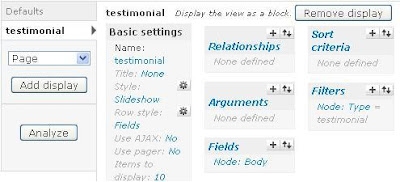
Create a block using view on the content type testimonial.

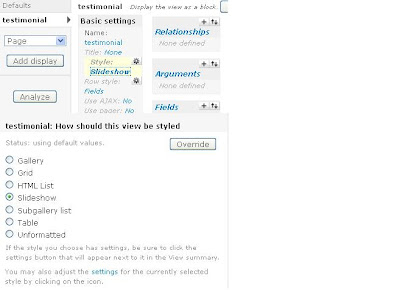
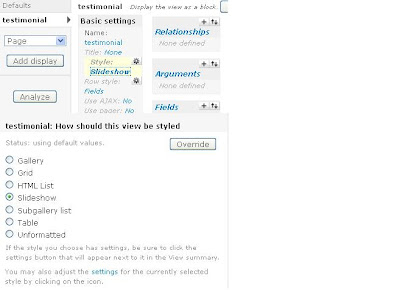
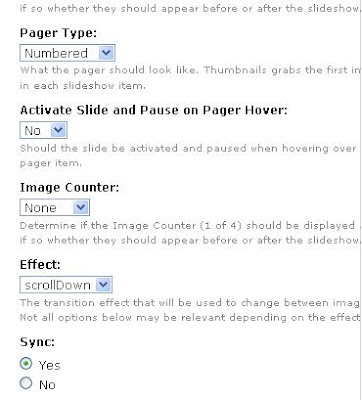
Important configuration to slide the content/text.
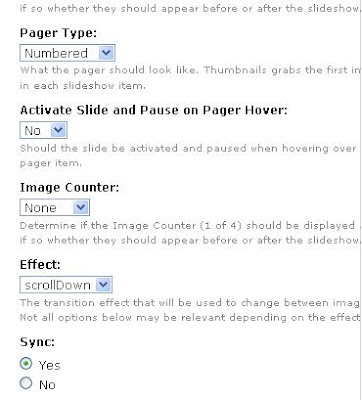
click on the style property in the Basic Settings in view Node and enable slideshow radio button and click on the settings link,then select effect option to bottom.
Check the image below.


Final Section:
Enable Block testimonial in the block section
Modules Required
1)cck
2)views
3)views slideshow
Installation
Login as a administer user into the site
Enable the CCK,Views, Views slideshow.
Enable modules in the image also.

Create a testimonial content type from content management section in administer section.
Add content to that content type.
Create a block using view on the content type testimonial.

Important configuration to slide the content/text.
click on the style property in the Basic Settings in view Node and enable slideshow radio button and click on the settings link,then select effect option to bottom.
Check the image below.


Final Section:
Enable Block testimonial in the block section
Subscribe to:
Posts (Atom)